John Nelson
About Me

Worked as the lead software engineer at bffa.org creating intuitive user interfaces
- 🎓 Trained professionally in software development Alchemy Code Lab in 2019
- ⛑ Former Firefighter, EMT-Paramedic, and Emergency Room Technician
- 🐕🦺 Training a rescued husky malamute mix named Zuko for therapy
- 🥾 Can be found hiking the trails around Portland with dogs
- ⛷ Active with snow sports, especially skijoring
- 🧠 Nerd for sci-fi, fantasy, and comic books
- ⛵️ Enjoy building Lego's and models
- 🪴 Caretaker of many houseplants
- 🌱 Currently learning NextJS
Projects
🤗 empathetech.org
A hug-o-tron community. Beep beep boop boop.
Personal contributions:
- 🤖 Created navigation bar, footer, and code of conduct components for the website
- 👨🏻🏫 Biweekly Office Hours: Led demonstrations on using D3.js with React
Collaborated using GitHub for issues, code reviews, and pull requests
- 🔧 Technical expert with Black Business Association of Oregon
🧰 Next.JS, React, TypeScript, JavaScript, HTML, and CSS.
 Better Future For All
Better Future For All
(BFFA.org)Using art to promote measuring and improving a society's ability to meet people's basic needs, empower communities, and unlock individual potential.I created intuitive tools for exploring the SPI framework from the Social Progress Imperative
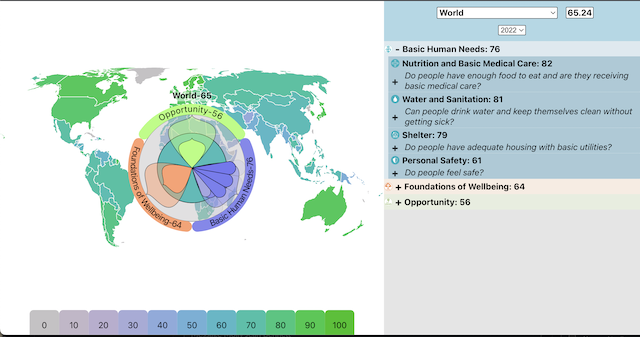
 BFFA Map and Tooltip
BFFA Map and Tooltip
View scores from around the world at a glance
Measuring 169 countries 3 dimensions 4 components 60 indicators in total

🧰 Tools: React, D3.js, JavaScript, HTML, and CSS
🌸 Inspired by Shirley Wu's Film Flowers
🎨 Iconography by Wakey Nelson
 BFFA Stamp Book
BFFA Stamp Book
Explore each component's definition and sources

🧰 Tools: React.js, JavaScript, HTML, and CSS
🗜 Testing: Jest
🎨 Artwork by Jannah Minnix
📓 Physical stamp book available at bffa.org
🔭 Image of the Day from NASA's API
What's not to love about staring at the stars and ultra hd images of them?
Here I am making an API call to NASA, lazily because they love large image sizes.
Red Spider Planetary Nebula from Webb
Oh what a tangled web a planetary nebula can weave. The Red Spider Planetary Nebula shows the complex structure that can result when a normal star ejects its outer gases and becomes a white dwarf star. Officially tagged NGC 6537, this two-lobed symmetric planetary nebula houses one of the hottest white dwarfs ever observed, probably as part of a binary star system. Internal winds flowing out from the central stars, have been measured in excess of 1,000 kilometers per second. These winds expand the nebula, flow along the nebula's walls, and cause waves of hot gas and dust to collide. Atoms caught in these colliding shocks radiate light shown in the featured false-color infrared picture by the James Webb Space Telescope. The Red Spider Nebula lies toward the constellation of the Archer (Sagittarius). Its distance is not well known but has been estimated by some to be about 4,000 light-years.
🔩 API call made to
https://api.nasa.gov/index.html
using
Tanstack / react-query
Want to know more? Let's connect!


